We are in the middle of a schizophrenia when we have to make Landing Pages (or “LPs” from here on). They are always needed in a short time, and at the same time you have to respect hundreds of rules issued by the com’ – the graphic charter, the Tone Of Voice (TOV) but also the business requirements that are not always in the “marketing reality”.
We explain in this article how to find serenity thanks to the Marketo Landing Pages and our tips!
The landing pages, it’s still yesterday
Yes, we’ve all found ourselves in the uncomfortable situation of depending on our agency to create, manage and put our “LPs” online, which has jeopardized our objectives, whether it’s for the support of a commercial operation or the launch of a new offer, or for lead generation or even nurturing. Or at least we heard about it.

This situation is particularly stressful: we need landing pages, often in a surreal time frame.
Unfortunately, we can only wait for this third party to develop something that in the end will be :
- a one-shot solution,
- non-adaptable
- and non-reusable,
- with a high level of technicality
- and that puts all team members on the sidelines.
Nothing against agencies, far from it, but let’s face it, it makes them happy! They can then charge again and again for changes, modifications or transformations of the HTML they have developed.
Because very often the coding skills are not present internally. Don’t feel guilty, not everyone knows how to code, me first!
No you won’t make LPs with pink unicorns!
I remember. Thursday morning 8am, still an LP to do for yesterday. No choice, I need help. Hop, I had to ask my colleague developer. Certainly a bit in his perfect world for a tech he is always full of good intentions, willing and rather efficient. Top, I brief him quickly.
The LP to be done seems logical and quite simple. I give him the title, the catchy little description, the CTA and the form to use which already exists. Then I go on a video call followed by a meeting and a conference just before the webinar and the work luncheon. 2pm, my colleague sends me the link of the LP by email. Super efficient, I’m looking forward to it.
I click on it, and there, oh despair! – as Pierre would say -, it looks like the LP came out of the Star Trek poster. I have nothing against Star Trek! Except that they didn’t choose the same graphic charter and the same font as my company…

Of course, there’s no way I could blame my colleague. Frustration, work to be redone, waste of time, rrrrrh …. All this could have been avoided :
- if there was a validated model
- that was developed following the charter
- and easy to use.
Fortunately, things have been turned upside down by the arrival of tools and platforms that have reversed this trend a bit. They allow with simple and more user-friendly interfaces to efficiently create engaging LPs that will convert.
Marketo landing pages, how does it work?
You don’t need to be a coding genius anymore to create attractive and dynamic landings pages that promote conversions!
Two levels: Templates and Landing Pages in Marketo
Without any programming skills and a strong technical and creative team, Marketo allows you to create LPs that look like real web pages.
The reason for this is simple: you prepare landing page templates in advance, which you can then use to create your landing pages.
Marketo delivers 100 templates as standard that you can easily modify.
Usually the Com’ or Web team manages the templates, and the Operational Marketing team uses the landing pages.
Easy-to-use landing pages
Marketo provides its users with tools and templates that will facilitate :
- the design,
- then the creation,
- the creation, the uploading
- and the management of landings pages.
Your big boss comes in and announces the immediate launch of a new offer! He needs the perfect marketing landing page that will ensure optimal engagement and conversion rates, all for yesterday? Don’t panic, it is with these problems and requirements that Marketo has reasoned to develop its LPs editor.
This will allow smaller marketing departments or one-man teams to play in the big league. You can develop “almost-webpages” with engaging functionalities with the possibility of building and cloning your own templates, saving time and efficiency. Aren’t we all looking for tools that lighten our agendas without sacrificing quality and rigor of execution?
The Marketo editor is simple and intuitive, based on the principle of blocks (elements). It offers a range of features to easily build dynamic and customizable designs. And it respects the constraints that your company may have such as a graphic charter or external elements, such as accessibility rules or the RGDP.
It is the same with the email editor.
Two ways of building Marketo Landing Pages
The construction of LPs can be done in two ways.
- Either totally free by using landing pages “free forms” in Marketo language. That is to say a blank page in which you import html from elsewhere with the risks and limitations that we know, right?
- Or by using templates built according to the block principle. The variables ensure the dynamic character and the adaptation to the different screen sizes.
The process is simple: you start with a template that contains pre-existing blocks, you edit the blocks according to the information and details you want to see or not, you save and done! It’s live.

Why did they choose this path at Marketo?
There are several advantages and benefits to building LPs following this logic of living blocks in a template.
- Guarantee a respect of the graphic charter by the user (e.g. Operational Marketing teams). This is particularly important when the person responsible for the graphic charter is different from the person who uses and applies it. One or more templates are developed and validated by the appropriate party and then operated by the users, thus limiting the risks of non-compliance.
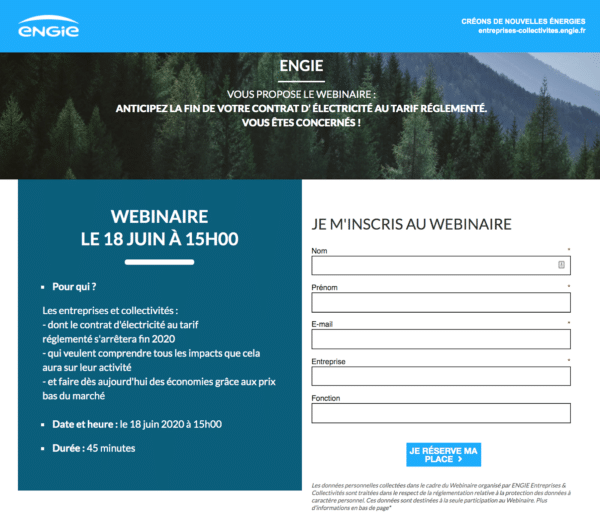
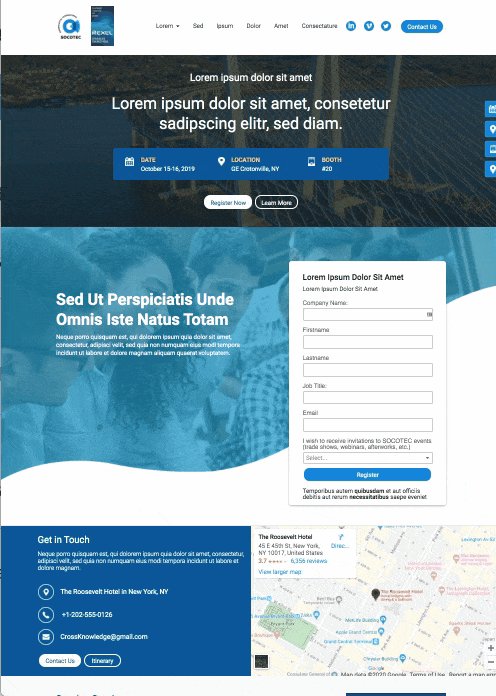
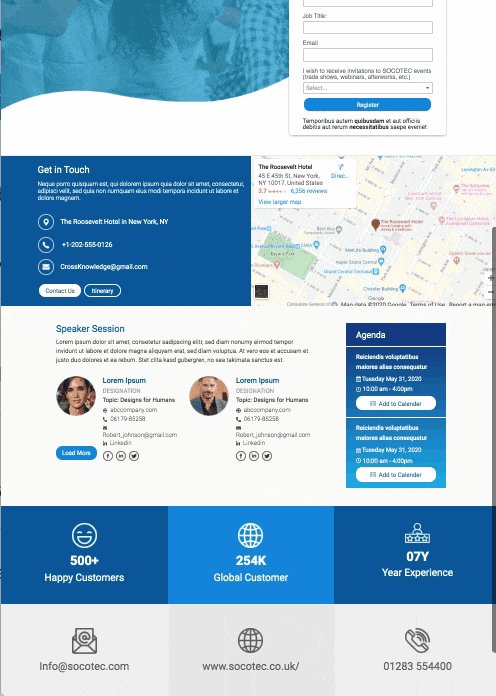
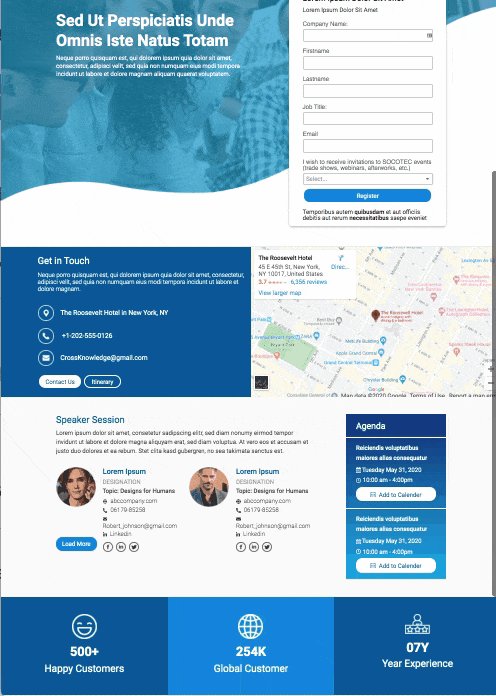
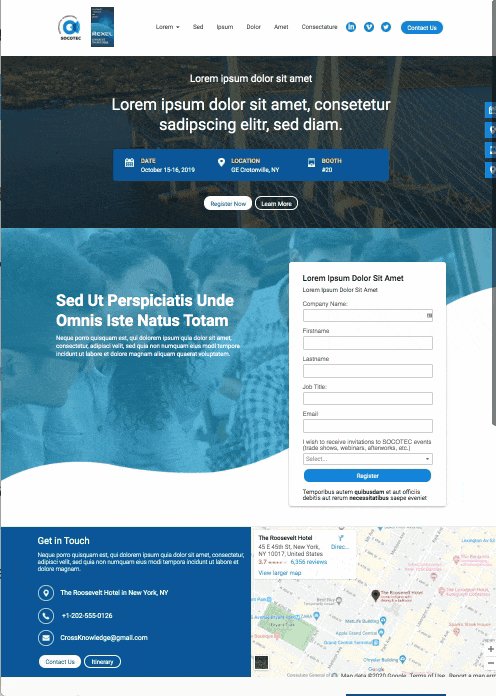
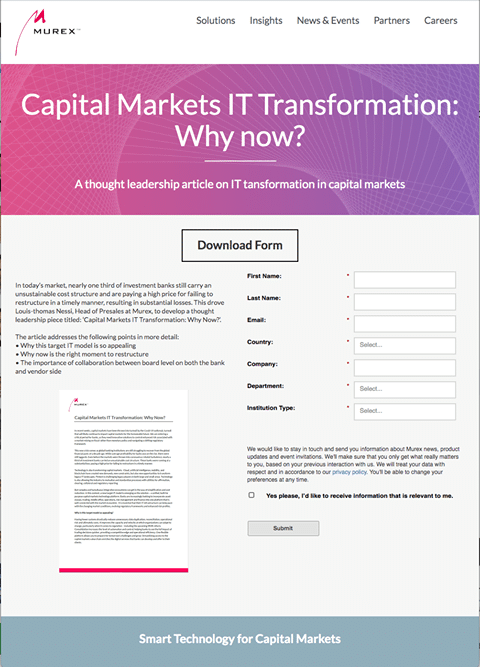
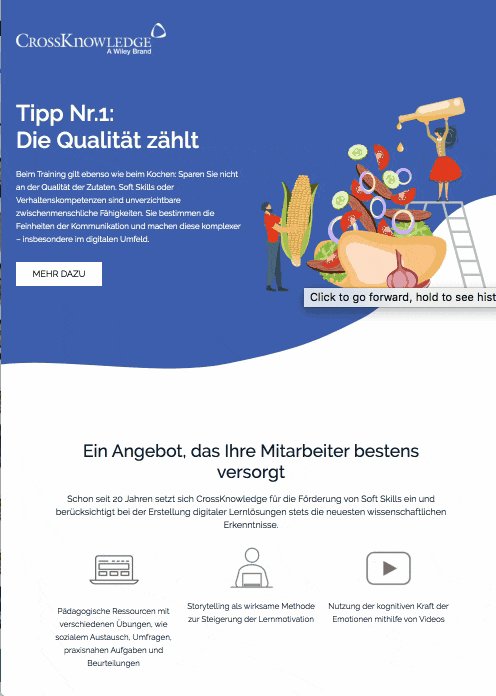
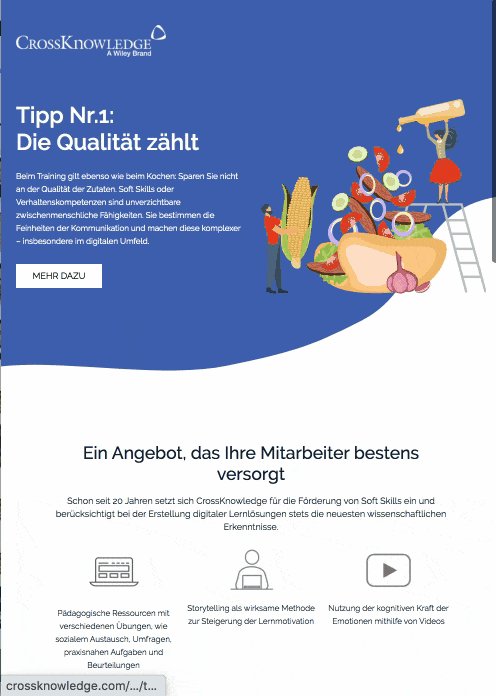
- Create LPs that look like real web pages (see examples below)
- Not having to rely on a technical team of developers to put a page online. This gives Marketing actors more independence and autonomy, but also increases reactivity and flexibility.
- Be able to customize each block with dynamic content. In a few clicks, the rendering of each block can be different depending on the existing segmentations in your Marketo instance (and CRM if both are integrated). For example, this block will show an image of a warehouse for this visitor from the logistics sector, while the visitor from the energy sector will see an image of a wind turbine.
- Simplify the creation/upload process. Until now it could be time-consuming and frustrating because of the many actors involved, and this will gain in efficiency
- Be able to easily clone and duplicate LPs and the programs that contain them to save even more time
Best practices for Marketo landing pages
→ 6 key elements of the Marketo landing page
Concision, parsimony and catchy message are the key words in terms of landing pages. It’s all about putting as few distractions as possible that could distract from the conversion.
1 – Clear and catchy title
It concisely describes the offer and what it brings/the problem it solves/benefit/solution. If appropriate, the value proposition can be included.
2 – A short and straight-to-the-point text
For example, it describes the buyer persona’s situation and lists the benefits that the product/service/solution will bring him/her. This is where the value proposition naturally appears. There are even some companies that don’t put any text at all.
3 – A conversion form
We are not talking about a questionnaire with 30+ fields to fill out that will inevitably discourage even the most motivated. And we are not forgetting the reference to the mandatory legal mentions. Here the Progressive Profiling feature is very useful.
It keeps forms short, while enriching customer knowledge throughout the journey, see our article on Marketo forms.
4 – OR a prominent CTA
It must make you want to click. For this, it must be flashy and the wording must be well thought out.
5 – A design purified to the maximum
We follow the “less is more” philosophy. This allows us to really emphasize the value proposition, the CTA and the information that is crucial to provoke the action expected by the user.
6 – One or more reinsurance elements
For example customer testimonials, numbers and stats, video demo, partner logos, etc.
The main elements should remain above the waterline; and don’t forget to check the rendering and display of the page on mobile and tablet devices. It is important to keep in mind that the customer experience should remain as seamless as possible.
When the user clicks on the CTA that leads to the LP, it must absolutely correspond to what he could expect, otherwise he will not stay on the page.
Readability, harmony, consistency and coherence are important to ensure an optimal CX.

A little pro tip as a bonus. Think about the next steps in your customer experience. You can set up a Thankyou Page or make the form disappear once submitted, and send a follow-up email. It always makes an impact!
→ LPs templates in Marketo
For the more “curious” among us, these templates are coded in HTML5 with the insertion of Apache Velocity elements. It is this code that will create these blocks and variables and their simplified management from the Marketo editor.
It is therefore possible for a seasoned developer to code a template directly in the “right” language and then import it into Marketo.
Otherwise, you can start from an existing template that you will modify in the editor according to your needs and requirements and then save it as a template.
For LP templates, the best practice is to limit the number of blocks to 25/30 in the list of elements available on each model. Indeed, Marketo will privilege simplicity and efficiency in the use and realization of the landing page. Users should be able to quickly access the few blocks they need to build the LP easily.
We therefore recommend creating as many templates as there are types of campaigns:
- Events
- and content downloads for example
→ A/B testing
Test, test, test! We can never say it enough. Doing it by feel is good, but having your feel corroborated by numbers is better!
It’s all about analyzing the impact of each element of the LP on conversion and adjusting and fine-tuning accordingly.
To do this, it is necessary to have planned at the time of the design of the landing page Marketo, the possibilities of testing.
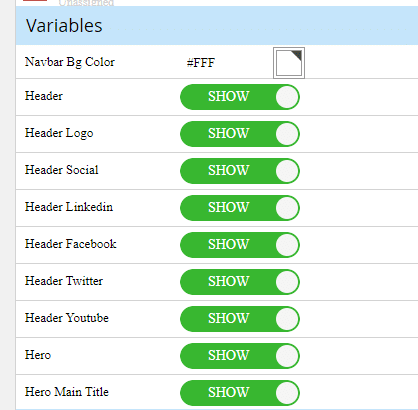
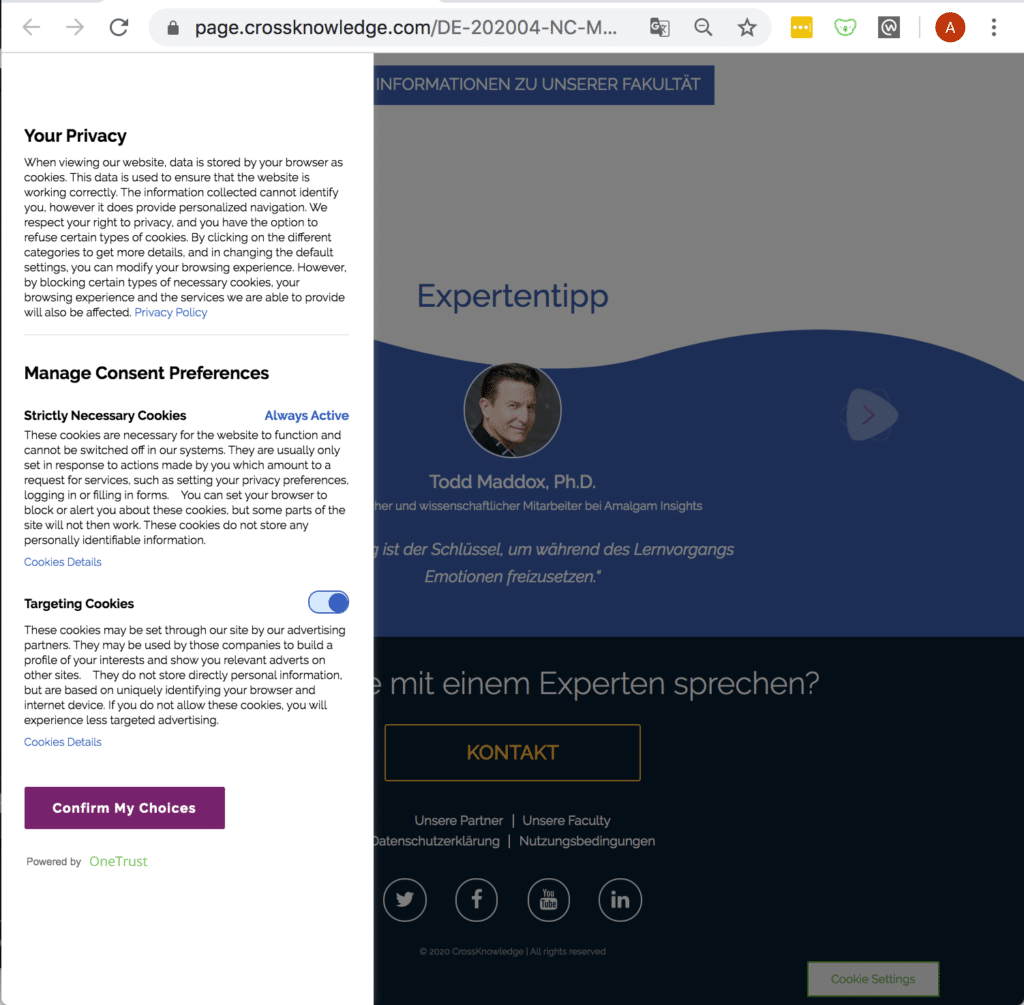
In the example below, we have planned to hide the logos of social networks on the header for example.

→ thetracking
It will be understood, any LP developed outside the site will not necessarily have the same URL as the site, they will be on a dedicated sub-domain (https://merlinleonard.com/… for us, for example).
Moreover, we advise you to choose a “punchy” address for your LPs, it gives more confidence and helps conversion.
So, how to follow the stats of these pages when there are different addresses? Of course, it is possible to look at the data in the analytics part of Marketo.
But there are Analytics solutions that allow you to have a centralized view in the same tool. For example Google Analytics at Merlin/Leonard.
The approach is simple: by adding short lines of dedicated code in your templates, you can add tracking and cookies, which will allow you to optimize the reporting of your LPs.
Don’t panic, I haven’t become a coder since the beginning of the article; it’s just a matter of copy/pasting a piece of code, either in the <body> , or in the <head> of the template.
Then, any LP built on the basis of that template will natively have the tags you inserted in the base. Easy Peasy!
The minimum is certainly to insert the Google Analytics tracking code. It is a piece of code to insert in the “Head” part of the template of the Marketo landing page.
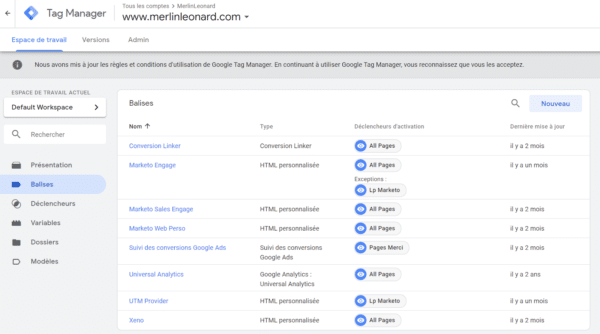
Centralize the tag management
Then, as you move forward and come up with new acquisition techniques or campaigns, you will need other tags on your Marketo LPs:
- the facebook pixel,
- then the Google Ads tracking code
- finally the code of your conversational marketing tool like Xeno so that the chat bot can also be displayed on the Marketo landing pages.
- and why not the tool to manage the “cookie notice”.
It is then easier to use a tag management solution, for example Google Tag Manager for Merlin/Leonard.

Where can I find free Marketo landing page templates?
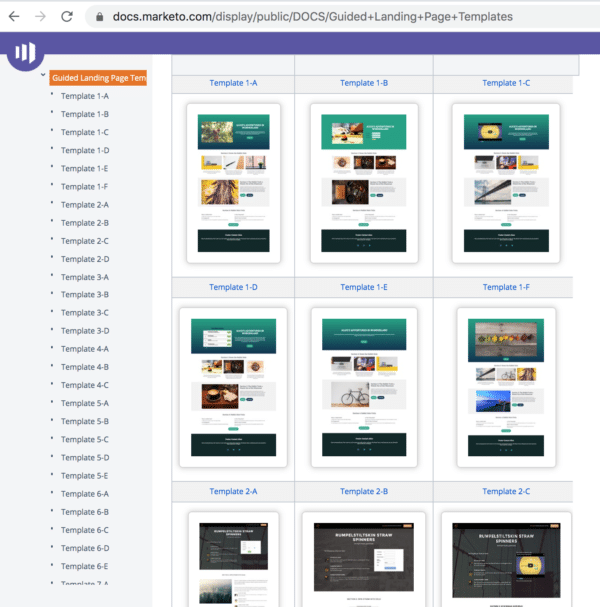
Marketo offers a free catalog of templates developed by them, a real gold mine for the creation of your own templates.
Whether you want to use them as they are, adapting them to the specificities of your business or if you want to redesign them, adapt them or get inspired by them, you will find all these “guided landing pages templates” here : https://docs.marketo.com/display/public/DOCS/Guided+Landing+Page+Templates

Examples of other Marketo landing page templates
Some examples of public pages created for our clients



Going further: tips and tricks from M/L
Beyond the default features, what also makes Marketo interesting is that you can :
→ Integrate your cookie notice with your Marketo LP
You’ve been working with your IT to be GDPR compliant, and you have a nifty cookie notification on your site. It manages the fact that the visitor accepts all or part of the cookies necessary for the solutions you use.
But on the Marketo landing page side, nothing.
There is a big hole in the system…
This is especially true if you integrate on your Marketo Landing Page many tags as seen above.
You can incorporate your tag management into the Cookie Notice tool to be compliant. We recently did this with the Onetrust solution.
We’ll add the script to the <head> of the template code. Then, we’ll do the same thing for the <style> so that the cookie notice appears on the LP. This is a bit of an extensive task especially for the <style> but our experts will be happy to help you with that!

→ Add block movement in LP templates
You may have noticed that although the blocks work independently from each other in the editing.
By default, it is not possible to move and order them easily.
However, there is a little hack that, thanks to the creation of editable variables for each section in your template, will allow you to manually determine and modify the display order of the blocks via a numbering.
Very practical, and it allows you to reduce the number of blocks because you don’t need to plan all the combinations.
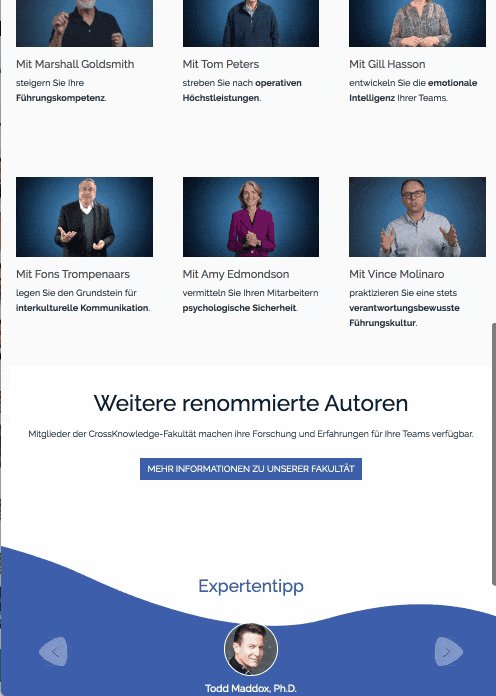
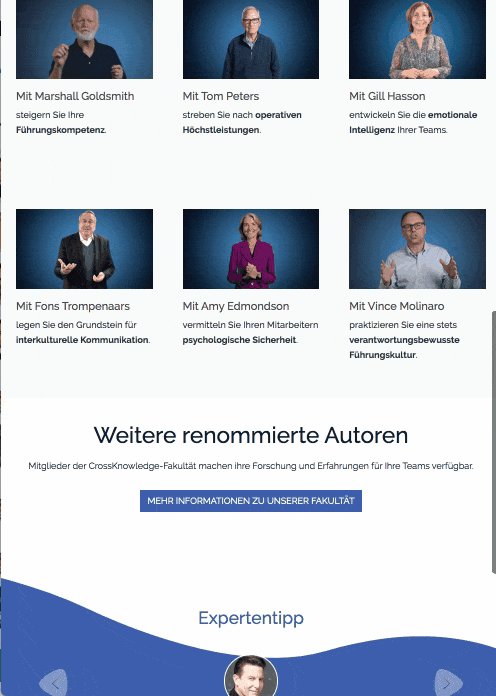
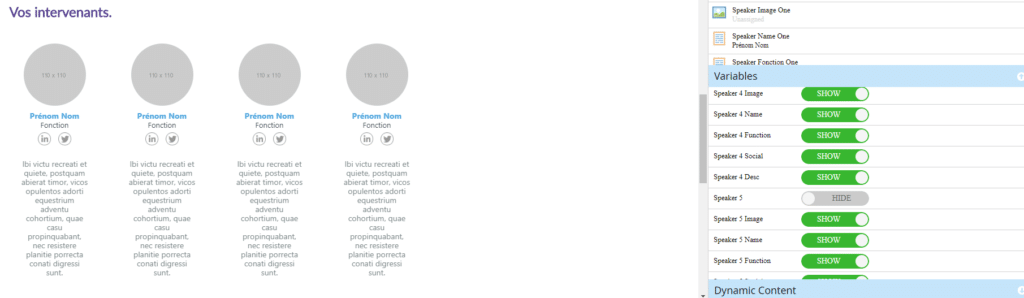
→ Variable number of speakers in a webinar
Following the same logic, it is possible to insert a functionality in the templates that will allow, when creating an LP, to choose whether to display – and therefore use – a block or not. This is also valid for certain elements within the same block.
For example, you have a block that by default allows you to display 6 speakers for your next webinar. But this time, only 2 or 3 speakers will be present. So you can easily choose “show” or “not show” the other speakers in the speakers block.

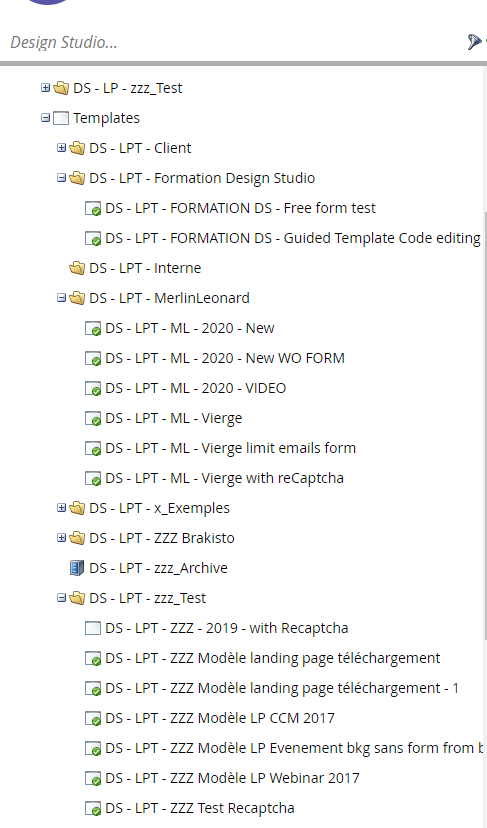
→ Properly name your Landing Pages
This may sound silly but over time you will accumulate templates and LPs.
You should never hesitate as to which LP template is the most up-to-date for an event or content upload.
Good folder management and a correct naming standard helps a lot.
Below is how we store and name our LP templates.

What we have recently done for our clients
- Landing page design from a client workshop and the graphic charter > Production of a print order
- Integration of the print order into Marketo and creation of the block and variable logic
- Modification of simple HTML LPs to add block and variable logic
- Design & integration of a preference center
- Integration of a Cookie Notice
- Integration of a promotional banner & pop-up
- Multi-language management
- Restore pre-filling of form fields
- Integration of charted and dynamic forms
- Tags management
- A/B test of landing pages
Merlin/Leonard’s experts are here to accompany you in your conquest of the perfect LP.
Do not hesitate to ask us for all your needs from the strategy to the creation, the setting on line and reporting of your pages.
We will put our magic and our genius at the service of your Landing pages.